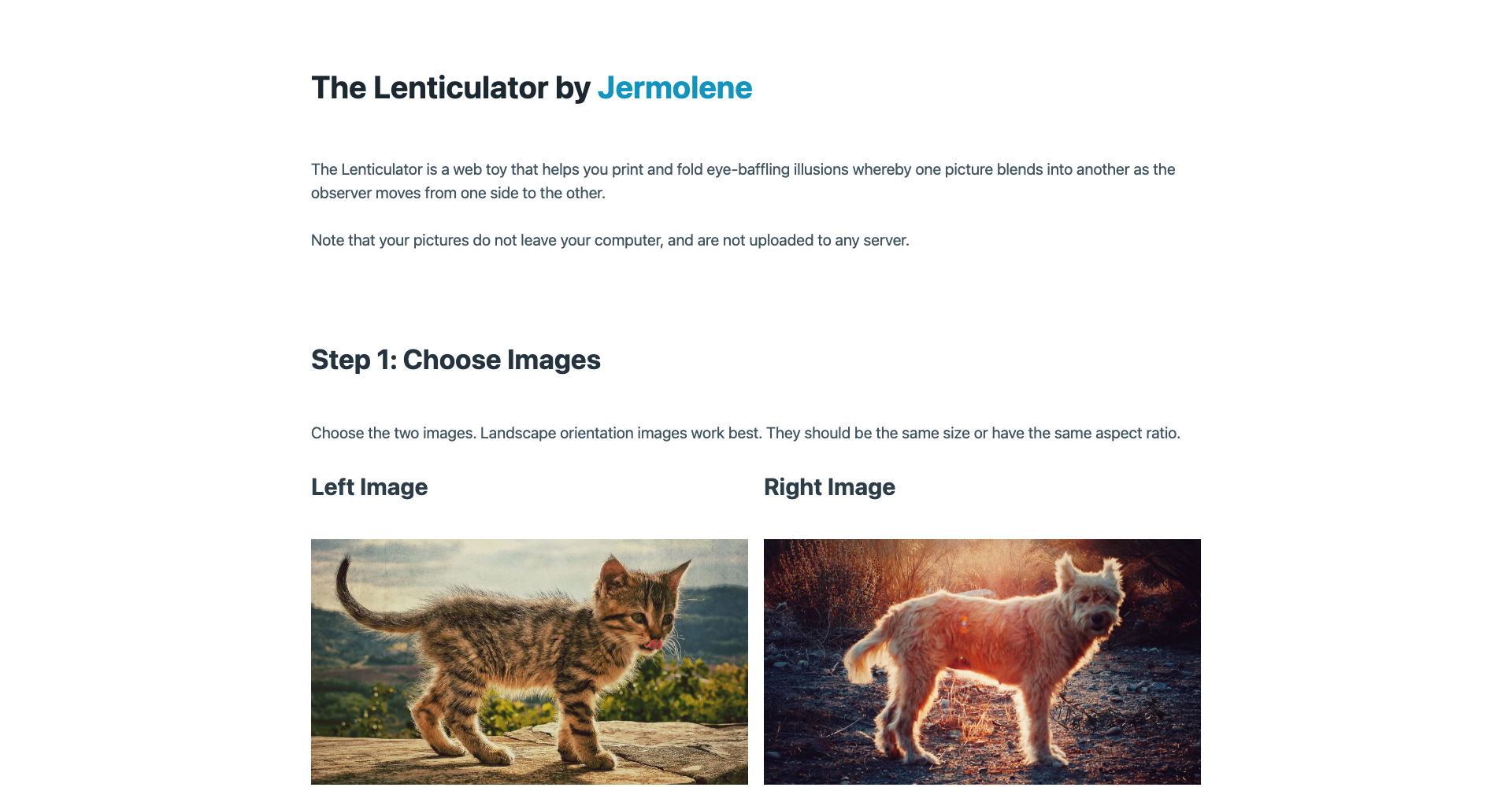
The Lenticulator is a web toy that helps you print and fold eye-baffling illusions whereby one picture blends into another as the observer moves from one side to the other.
Take two photos, feed them into the app then print, score and fold. Nothing leaves your computer, and it is all open source

I used to make these 20 years ago very laboriously by slicing and dicing images in a graphics package, and have been meaning to make the app ever since.
This version is written in HTML, CSS and 80 lines of JavaScript (see the code on GitHub).
I was invited by The National Museum of Computing to reminisce about the BBC Micro on the 40th anniversary of its release, as part of a series.
I was a guest on Doc Searls' FLOSS Weekly podcast. We again ended up talking quite a lot of TiddlyWiki history but Doc and his co-host Jonathan were pretty good with their questions and so hopefully bought out some different angles.
Boris Mann kindly invited me to one of Fission's regular video chats. I was rather hoping to talk more about Fission's work, but we ended up focussed more on the history of TiddlyWiki, where it is now, and where it may be going.
Video Chat with Jeremy Ruston, Creator of TiddlyWiki - Fission Video Chat Oct 22, 2020 from Fission on Vimeo.
I'm speaking with Joe Armstrong at CodeMesh 2018 on "Intertwingling the TiddlyWiki".
Here are some links to things we plan to reference in the talk:
- Early versions of TiddlyWiki:
- TwiddlyWiki - the first unreleased version
- First Version - the first released version from 20th September 2004
- Second Version - cleaned up, practical version
- v2.6.5 - the version that BT acquired in 2007
- Current versions of TiddlyWiki
- TiddlyWiki v5.1.18 - latest version of the post-Groundhog TW5 (also on GitHub)
- Here's a demo of the task management technique that we'll mention
- TiddlyWiki v2.9.1 - the latest version of the pre-Groundhog TiddlyWikiClassic
- TiddlyWiki v5.1.18 - latest version of the post-Groundhog TW5 (also on GitHub)
- High School Volleyball Demo
- Trello built in TiddlyWiki - press one of the buttons to return to a normal TW view
- The external-tasks branch of TW5 on GitHub contains the code for connecting TiddlyWiki to Erlang processes (or anything else that can listen on a socket). There's also a pull request that contains some discussion about it
- The book From Papyrus to Hypertext, a highly recommended exploration of hypertext and the history of writing
Update: 9th December 2018
Here's the video:
This was an experiment I made back in June 2005 (a year after starting work on TiddlyWiki; nine months since its release). It explores a similar area to Cecily, notably the idea of arranging tiddlers on a two dimensional plane, with position and size being used to convey relationships between them.

In Cecily, there are two separate interactions to adjust the size and position of a tiddler. In FridgyWiki I was exploring the idea of simplifying things so that the user can only drag to adjust the position of a tiddler, with its size being a property of the location on the plane.
In the demo, you can drag fridge magnets representing each tiddler around a black plane. As the magnets move to the right, they get smoothly smaller.
The hypothesis was that the user would arrange important items on the left, with less important items stacked up in columns towards the right. Perhaps the tiddlers would flow to the right as new items arrive at the left. I was also interested in the idea of non-linear maps, for example, a fish-eye-like area in the middle that shows tiddlers larger than around the edges.
The FridgyWiki demo can be found at http://jermolene.com/fridgywiki
On Friday October 2nd, I'm due to speak at Wuthering Bytes.
Update 14th July 2016
The video has now been posted:
Welcome to yet another incarnation of http://jermolene.com/
This one is constructed with TiddlyWiki5 and is hosted on GitHub Pages with CloudFlare.
It replaces two earlier attempts:
- http://jermolene.wordpress.com/ - A very old Wordpress blog
- http://jermolene.tiddlyspace.com/ - A more recent attempt to use TiddlySpace as a blog
You can use this valuable tool to help brainstorming sessions, find names for your new startup, or for your own hilarious amusement. Follow in the footsteps of Brian Eno, David Bowie, and Luke Rhinehart and use randomness to stimulate your creativity.
Type or paste as much source text as you like into the text box, dial up the gibberish index and click the button. The text never leaves your browser, so you can safely use confidential or personal information.
Mimic can be found at http://jermolene.com/mimic
I've been interested for a long time in combining a wiki with a zooming user interface. The idea is to lay out the pages of the wiki over an infinite 2D plane. The user can move them around and resize them, using size and position to convey relationships between items. As one moves between pages, the characteristic behaviour of a ZUI is to zoom out to reveal both the source and the target, and then zoom back down to the target.
I did early experiments in Visual Basic, Java, and JavaScript using canvas before the launch of CSS transforms made it possible to implement it much more easily. This version of Cecily launched at OpenTech 2008.
Cecily can be found at http://jermolene.com/cecily